User Research
To gain a better understanding of my potential user I interviewed a couple of participants who had experienced extended layovers at airports. I wanted to find out what were some of the things people will want to accomplished in case they decide to explore a city during the layover.
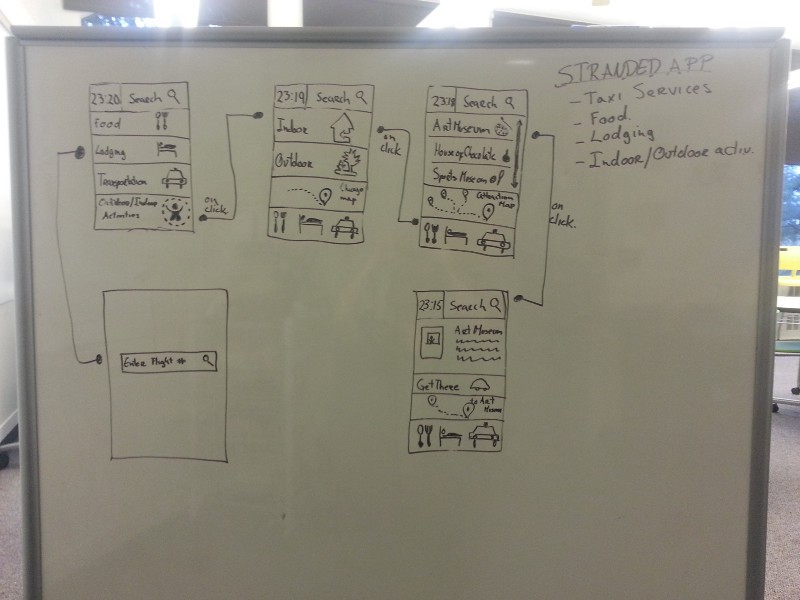
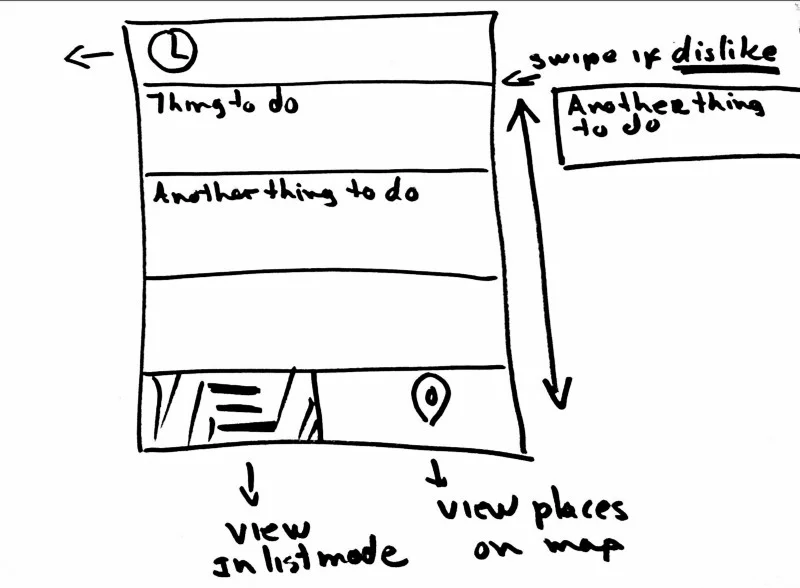
Sketching and Site Map
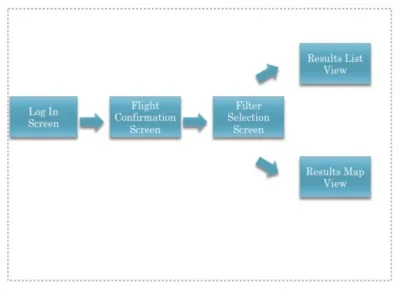
Two rounds of sketches where performed and a site map developed.
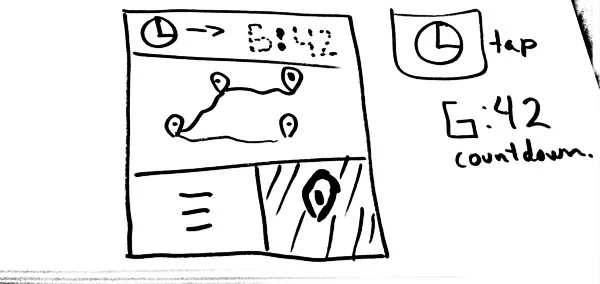
Interactive Prototype & Testing
During the user test I asked the participant to show me how would he use the Delayed app once he learns his flight to Miami has been delayed. He was able to get to the results page and interpret properly both the list view and the map view. He was able to find all the functionality I implemented like the countdown clock and the link on the map site for more information. However, he was not pleased with not being able to see an attraction again after he swipes left, he wanted to be able to see previously discarded attractions so he could compare and pick which one of the suggestions he liked the most. This suggest that instead of a swipe left to see a new suggestion the application should support swipe left and swipe right to have access to previously seen suggestions as well.
From the usability test I was also able to see that the user wanted to learn exactly how long he could spend on each attraction and that is way I added on the second version the label indicating how long they can enjoy these attractions. He also continuously clicked on the images of the attractions and waited for something to happen. He was looking for more information about the attractions and he did not necessarily wanted to go to the map to get it. Therefore, for version 2 I added a link on the attraction label that provides more info about the attraction.